
Toyota
Role: Senior Art Director
Client: Toyota
Agency: Saatchi & Saatchi

We were tasked with the exciting project of a total redesign of Toyota.com and it’s design system. With a small dedicated team we led efforts to innovate design and create a more engaging user experience. These designs were then translated into new components that could be scaled across the site. As the design lead on the initial homepage launch, I worked with developers and our content team to create the final adaptive designs that are live at Toyota.com.

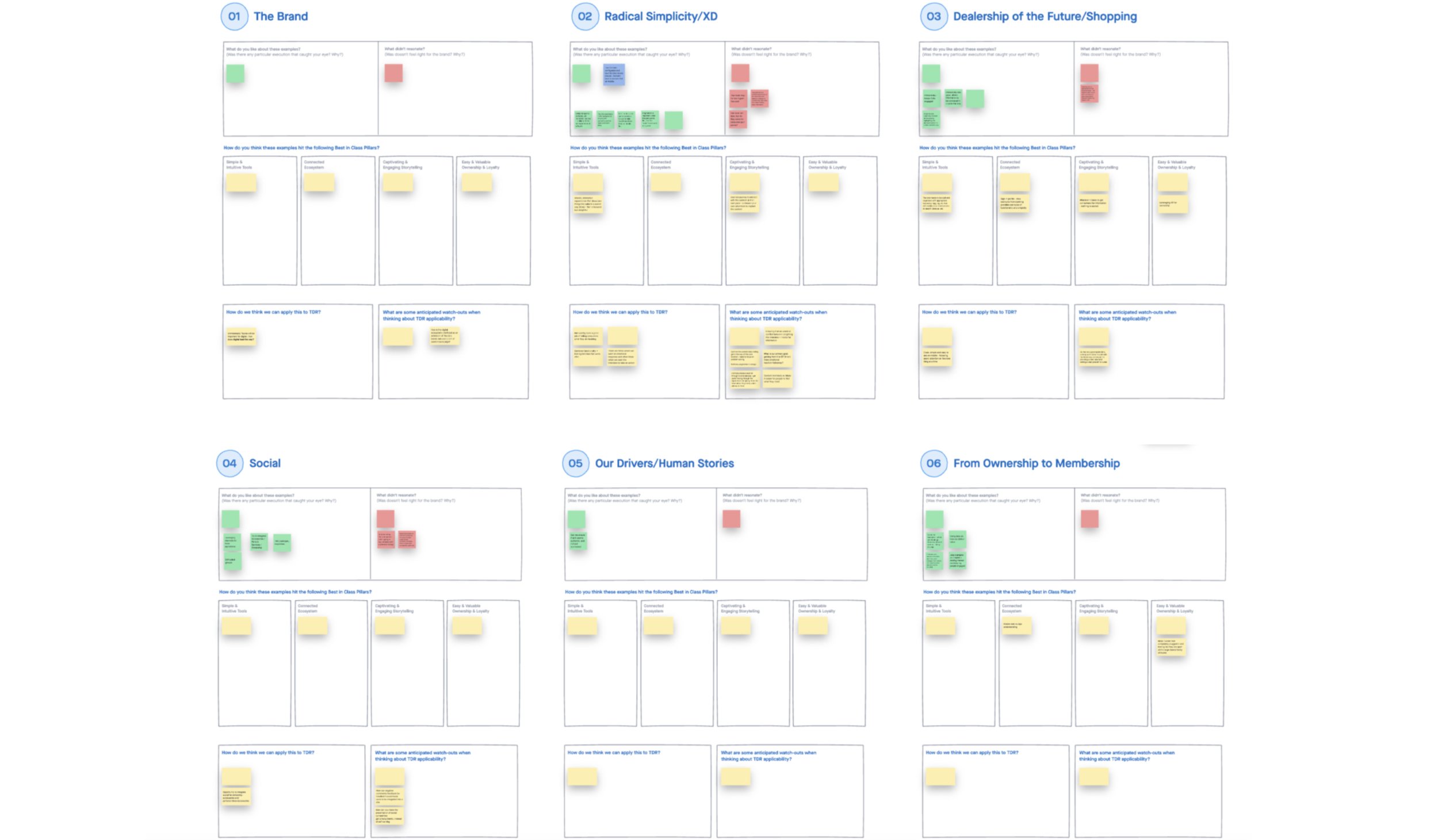
Collaborating with a multi-disciplinary team from Strategy to UX, we started with whiteboarding sessions to identify problems, painpoints and ways to improve the car buying process. We then used these key findings to create our UX and content strategy approach to the site redesign.

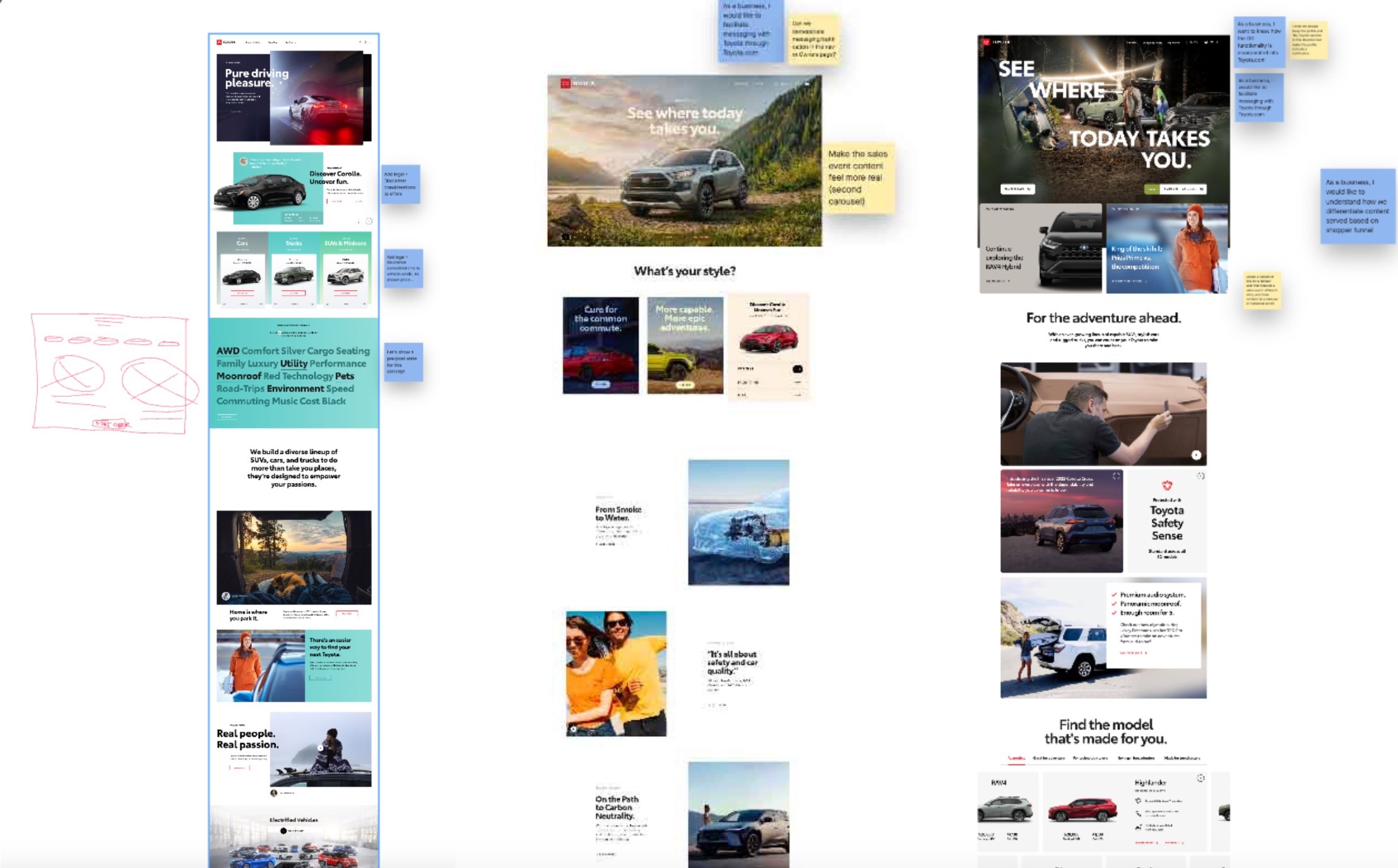
Based on the findings from these brainstorming sessions, we settled on 3 design concepts that we used for user-testing. Ultimately the goal of this was to inform the final designs based on actual user and client feedback. In the end, these 3 designs were combined into one final direction.

Given that 70% of site visits to Toyota.com are from mobile devices, we made designing for mobile a priority.


One of the main objectives in the final designs was to use imagery that tells a narrative story. Using colors based on images used, our intention was to make each page unique and vibrant. Also we used our new adaptive design system with updated fonts, spacing, and UI elements as another key part of the redesign.

